作为一个小码农,在这里大谈架构,hmm… 大家可以当笑话看看了。(说好的笑话呢,这b装的…
As a small code animal,how dare you talk about ARCHITECTURE?
##一、最简单的架构
碎碎念:当你的站点连1w的日pv也木有、也就一个单一的业务的时候,其实你完全没有必要过多的考虑架构这件事。毕竟,它确实是件奢侈的事情。
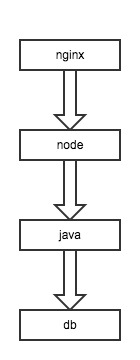
先来看看最简单的架构,

what the fu*k,这也谈得上架构?
然而,我的blog就是这样的架构(暴露pv了😂)。
先回来看这张图。比如你现在正在访问我的这篇blog,这时候请求先会打到我的阿里云服务器上,先经过nginx,然后nginx把请求代理给node server,node server这时候就会根据url来找这篇已经写好的博客文件,最后再展现给大家了。当然,nginx这一层甚至都可以略去。嗯,就是这么简单,确实没有什么复杂的东西。
作为一个有效日pv不到20的站点来说,似乎我们完全没有必要去谈性能这件事了。因为机器的idle的从来没有低过90%。
所以我所推荐的应用场景是:
资源:1台机器;量级:日pv不超过1w;业务单一。
##二、稍微高级一点的架构
碎碎念:当你的blog一夜之间突然火了,这时候pv从以前的1w上升到了10w。这个时候架构这件事儿突然变的有意思来。假设这个时候你依然只有一台阿里云较低配置的机器。
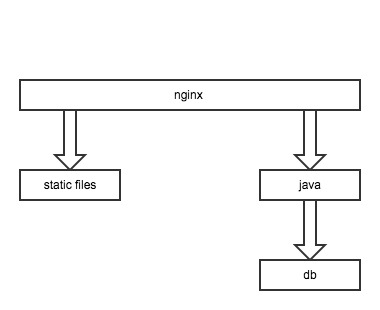
来看下这样一种架构,

哎哟不错,有点意思了。看到这种架构,你可能想到了几个名词:前后端完全分离、动静分离、静态化等等一系列的名词。没错,都是一个意思,就是把静态页面与后端接口(数据)进行了一次分离,这时候就没必要用node.js或者java去处理静态资源了。利用nginx的处理静态资源的能力,将html、js、images、fonts、css等等提前打好包扔到服务器里。11月份hackathon的作品就是这样一种架构。
这个时候开发前端可能就会有点意思了。gulp、angular、react 可能就会成为这种架构的一些标签,fe同学会玩high的一些东西。
所以我所推荐的应用场景是:
资源:1台机器;量级:日pv不超过10w;业务依然很单一。
另外,
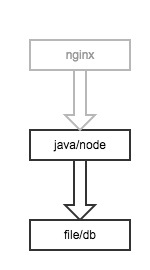
前后端完全分离架构之前还有一种基于node的第一代前后端分离。

这两种分离,各有优缺点。有node的话,前端同学控制权可能会更大一点;不过这一层确实会很耗机器性能。
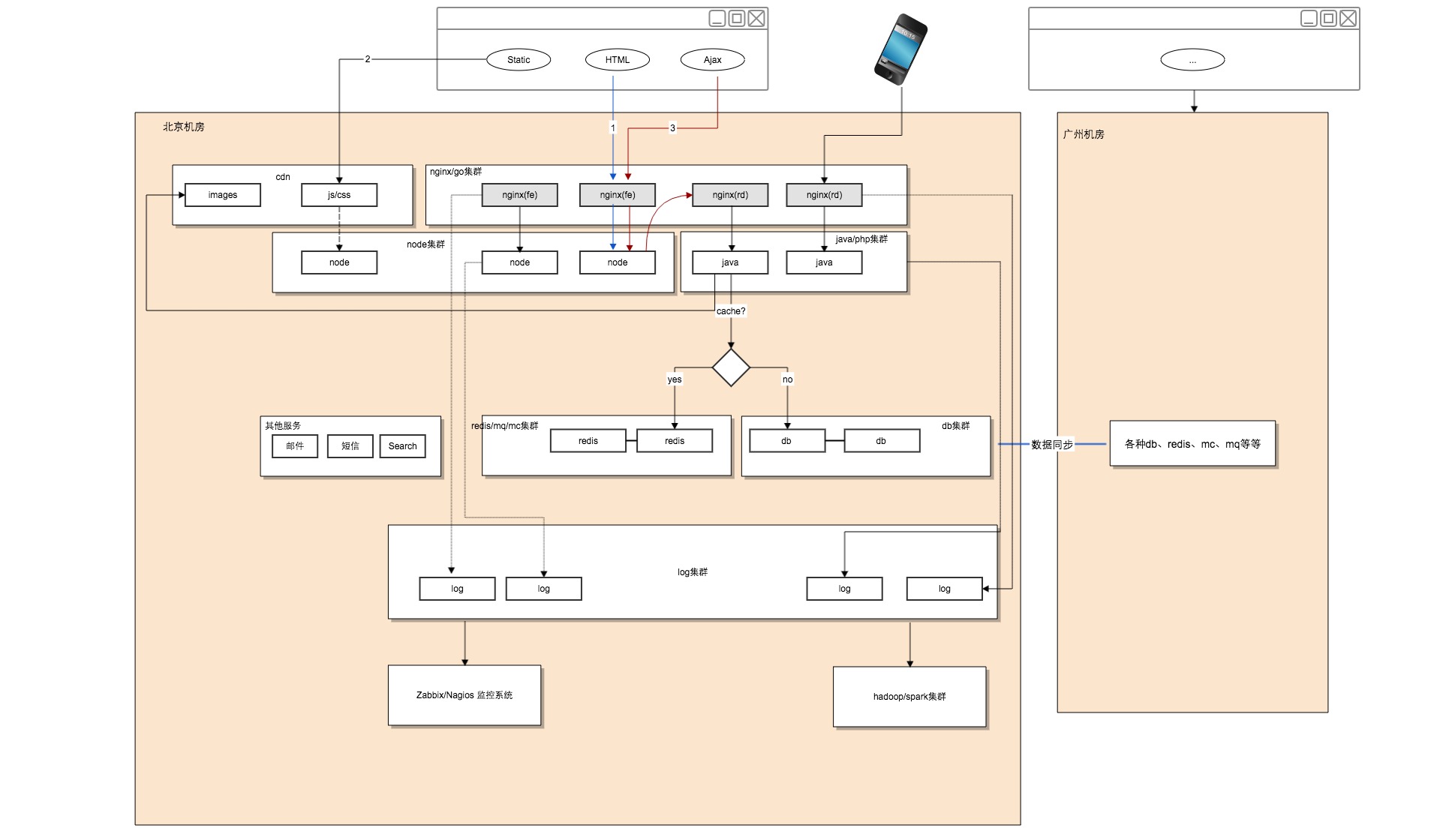
##三、弹性架构
碎碎念:适合钱多、多业务、日pv超过1000w以上的站点。
来列一下集成了各个环节之后的架构吧,有点多,慢慢看。